Introduction au référencement Google
Il faut que vous sachiez une chose : Google change son algorithme fréquemment. Conjuguez à cela les actions et stratégies SEO d’autres sites web, il est impossible de savoir combien de temps un site web peut rester en première page Google. Il est à mes yeux donc inutile de payer très cher un consultant ou une agence SEO qui ne peuvent vous garantir dans le temps des résultats ; à moins de payer un abonnement continu à leurs services. De grosses entreprises peuvent se permettre de sous-traiter un tel service, mais peut-être pas vous. D’autant plus qu’il n’est pas compliqué aujourd’hui de se positionner correctement sur Google.
Distinction entre SEO et SEM
Avant de commencer le travail, il faut distinguer SEO (Search Engine Optimisation) et SEM (Search Engine Marketing).

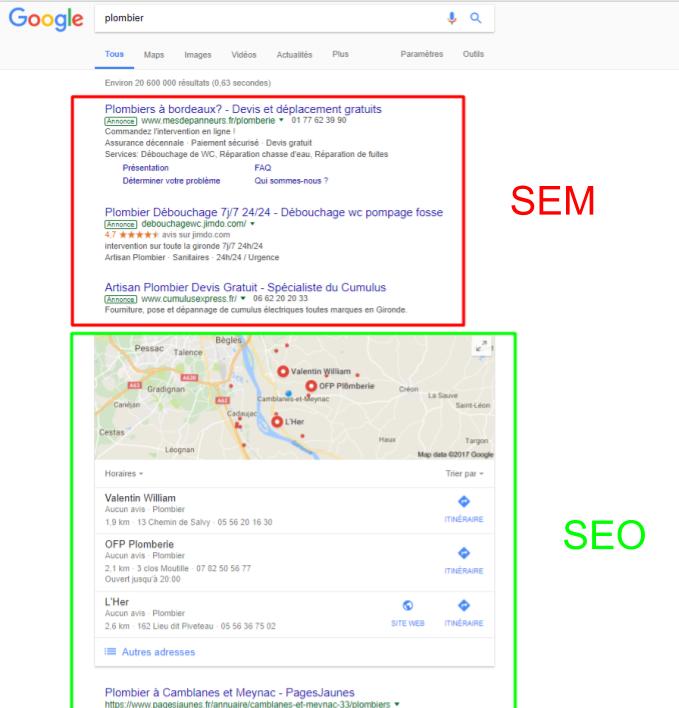
figure 1: Copie d’écran de résultats Google – Différence entre SEO et SEM
Le SEO est l’art et la manière de référencer un site web gratuitement en première position des résultats des moteurs de recherche de façon naturelle. Contrairement au référencement payant (SEM) qui vous permet d’être en première place immédiatement, simplement en payant des enchères sur des mots-clés (annonces Adwords). Chaque chapitre a besoin d’être immédiatement appliqué avant le suivant. L’objectif de ce livre est de vous former, de mettre en application, et de réussir. N’hésitez pas à poser vos questions sur mon groupe Facebook : https://www.facebook.com/groups/GrowthHackingFranceFormation/ si toutefois vous rencontreriez des difficultés. Je serais très heureux de vous aider.
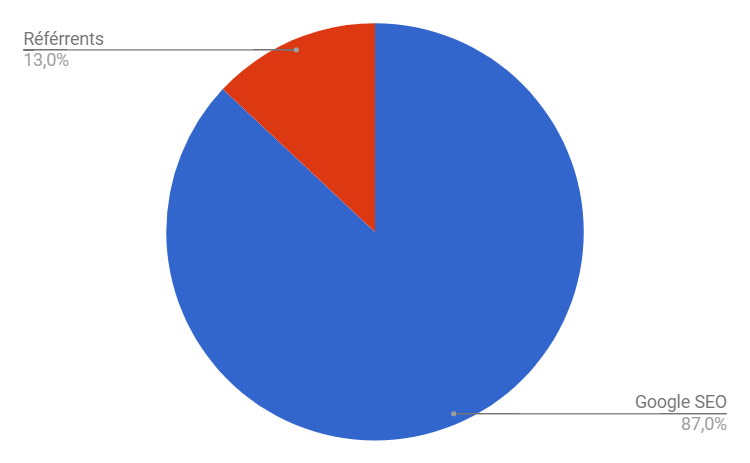
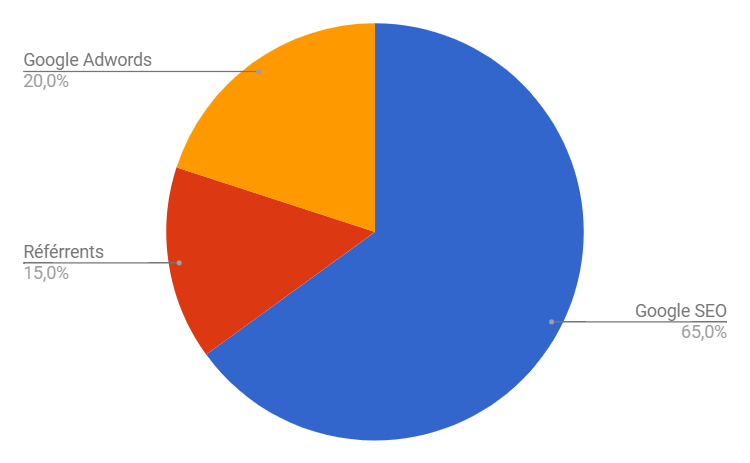
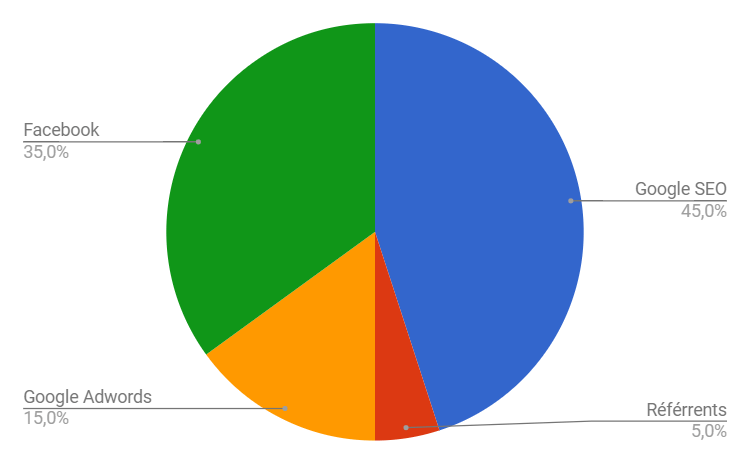
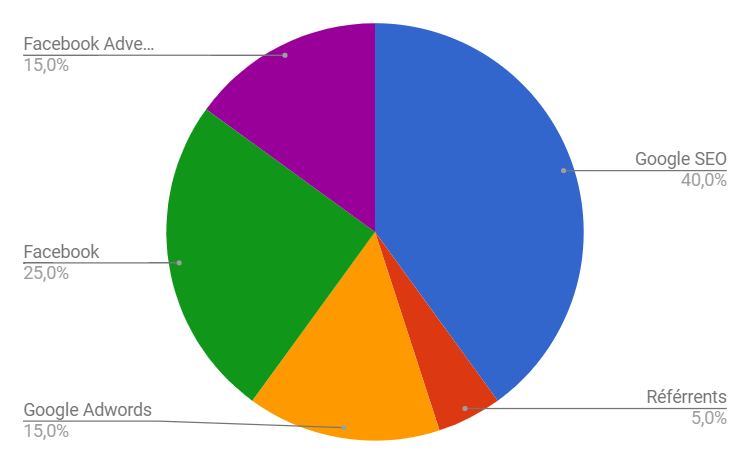
“Le SEO est mort”, voici ce que vous pourrez entendre sur les blogs spécialistes en Web marketing. Le SEO n’est pas mort il a juste moins d’importance qu’avant. Avant quoi ? Avant Facebook et les réseaux sociaux. En effet, Google a été fondé en 1998 et Facebook en 2004. Durant ses 6 premières années, Google est devenu la principale source de trafic pour les sites web puisque tout le monde (ou presque) l’utilisait pour trouver du contenu. Avec la naissance de Facebook et les autres réseaux sociaux, les gens accèdent à du contenu gratuitement depuis leur fil d’actualités. Cela est donc devenu une autre source de trafic. Facebook avec ses 2 Milliards d’utilisateurs actifs par mois est naturellement devenu une très grosse source de trafic. Vous trouverez ci-dessous des graphiques de sources de trafic pour un site web à différentes époques. Cela me permet de vous illustrer l’évolution SEO de ces 20 dernières années (les chiffres sont fictifs et peuvent être différents d’un site à un autre).


figure 2: Exemple de source de trafic dans à partir de 1998


figure 3: Exemple de source de trafic début des années 2000


figure 4: Exemple de source de trafic après 2004


figure 5: Exemple de source de trafic après 2014
Vous comprenez donc maintenant que le SEO n’est pas mort, mais qu’il représente une part de trafic moins important qu’à ses débuts. En tant qu’entrepreneur, il est important d’être présent partout (SEO, réseaux sociaux et autres) pour décupler vos ventes. Un seul canal n’est pas suffisant pour obtenir des résultats extraordinaires. Au fur et à mesure de mes articles, après cette introduction, vous découvrirez les sujets suivants :
- Comment connecter votre site web aux outils Google afin de montrer “patte blanche” à ce dernier. C’est une nouvelle tendance SEO à suivre absolument. Et ces outils vous seront également utiles pour analyser votre trafic.
- Comment identifier vos mots clés. En effet, on ne peut pas être N°1 sur Google pour tous les mots clés de la planète. Si vous êtes plombier à Lille, vous n’aurez pas les mêmes mots clés qu’une pizzeria à Marseille.
- Comment créer du contenu ultra optimisé pour Google. Les titres, sous-titres, images, meta-tags, paragraphes, tout doit être adapté parfaitement ! Ne vous inquiétez pas, c’est un jeu d’enfant d’optimiser une page HTML ; il suffit simplement de s’y former.
- Après avoir appris à créer du contenu optimisé, il va falloir “cartographier” tout votre contenu. C’est ce qu’on appelle le “sitemap”. C’est un fichier qui explique à Google comment est structuré votre site web.
- Nous aborderons brièvement le fonctionnement du fichier robots.txt. Celui-ci informe les robots des moteurs de recherche sur la partie de votre site web qu’il faut indexer.
- Google apprécie les sites web rapides et sécurisés. Nous verrons donc comment améliorer la vitesse de téléchargement de vos pages web et comment sécuriser facilement votre site.
- Google suit constamment les tendances. Il ne pouvait pas ignorer les interactions entre les réseaux sociaux et les contenus créés sur le web. Plus vous “Likez” un article ou une image, plus Google pense que c’est un très bon article ou une très bonne image. Vous apprendrez par conséquent à connecter votre site aux principaux réseaux sociaux.
- Les premiers chapitres sont les plus rapides et faciles à appliquer. En découlent les “backlinks” qui sont l’origine et l’essence même du SEO Google. Cela n’est pas forcément compliqué, mais cela demande beaucoup d’énergie au début. Une fois lancé, ce processus de backlinks se fera naturellement par vos fans et visiteurs.
- Nous parlerons ensuite des 3 principales règles du SEO: le contenu, le contenu et le contenu. C’est dans la création de contenu qu’il faudra vous concentrer une fois que tout votre SEO sera mis en place. Les entreprises locales ont besoin de visiteurs locaux. Elles ne sont pas intéressées dans le fait de recevoir des visiteurs internet de partout dans le monde. Nous étudierons l’aspect spécifique aux business locaux de type restaurants, sociétés de services, commerces locaux.
- Finalement, nous clôturerons ce guide par les dernières tendances SEO.
Les outils de base de gestion d’un site web
Fondements du code HTML
Vous verrez qu’il ne sera pas nécessaire de maîtriser ce code à la perfection pour être N°1 sur Google. Néanmoins il est important de comprendre ce que cela représente concrètement. Pour optimiser le référencement Google de votre site web, il va falloir modifier le code HTML de vos pages web. Aucune connaissance technique approfondie n’est nécessaire. Nous allons voir maintenant comment modifier simplement le code HTML de votre page. Si vous maîtrisez déjà le HTML et les notions de serveurs web, d’hébergeurs internet et de CMS, vous pouvez passer au chapitre suivant.
Visitez n’importe quelle page web sur internet et faites CTRL+U pour regarder son code source. Vous y verrez du code HTML, CSS et javascript principalement. Le CSS est pour la mise en forme (couleur du texte, position de l’image, etc…), le javascript pour améliorer l’expérience utilisateur (vérifie les champs d’un formulaire avant envoi). Le code HTML est ce qui structure et permet d’afficher une page web. C’est ce code en question qu’il va falloir optimiser. Pas de panique ! Tout cela se fait aujourd’hui simplement à l’aide de votre CMS (Content Management System) ou éditeur HTML. Le langage HTML est un système de balises qui structure une page web. Le HTML encadre les différents éléments de la page.

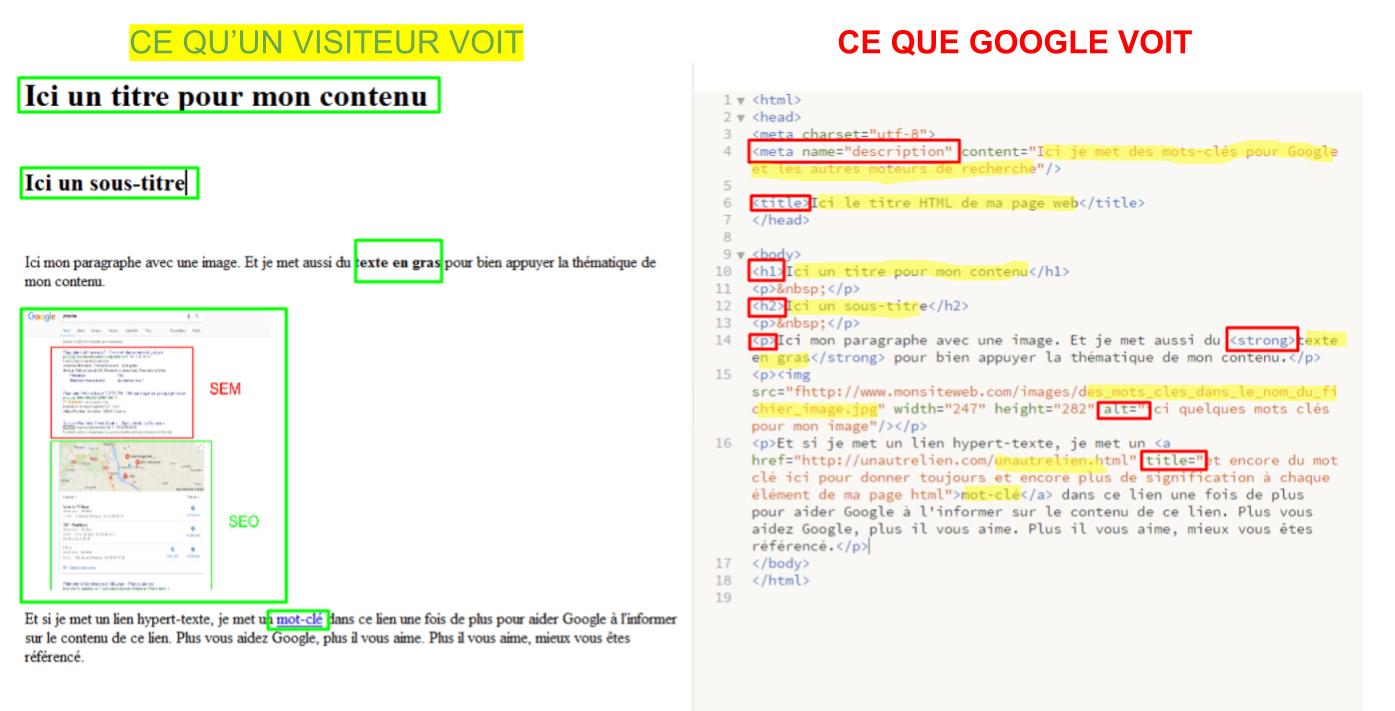
figure 6: Code source d’une simple page HTML
La partie droite de la figure 6 est l’envers du décor. C’est ce que Google lit et ce sont principalement les mots. Regardez bien chaque texte que j’ai écrit dans le code source. J’insiste toujours et encore à donner des mots clés sur la thématique de mon contenu, dans des balises cachées à la vue des utilisateurs (partie gauche de la figure 6). Nous verrons dans la partie dédiée à l’optimisation de votre site, chacune de ces balises permettant d’améliorer son référencement. Ici dans ce chapitre, nous introduisons le code HTML en vous rassurant : vous n’aurez pas besoin de savoir écrire du code HTML pour ajouter vos mots clés !
L’hébergement du site web (serveur)
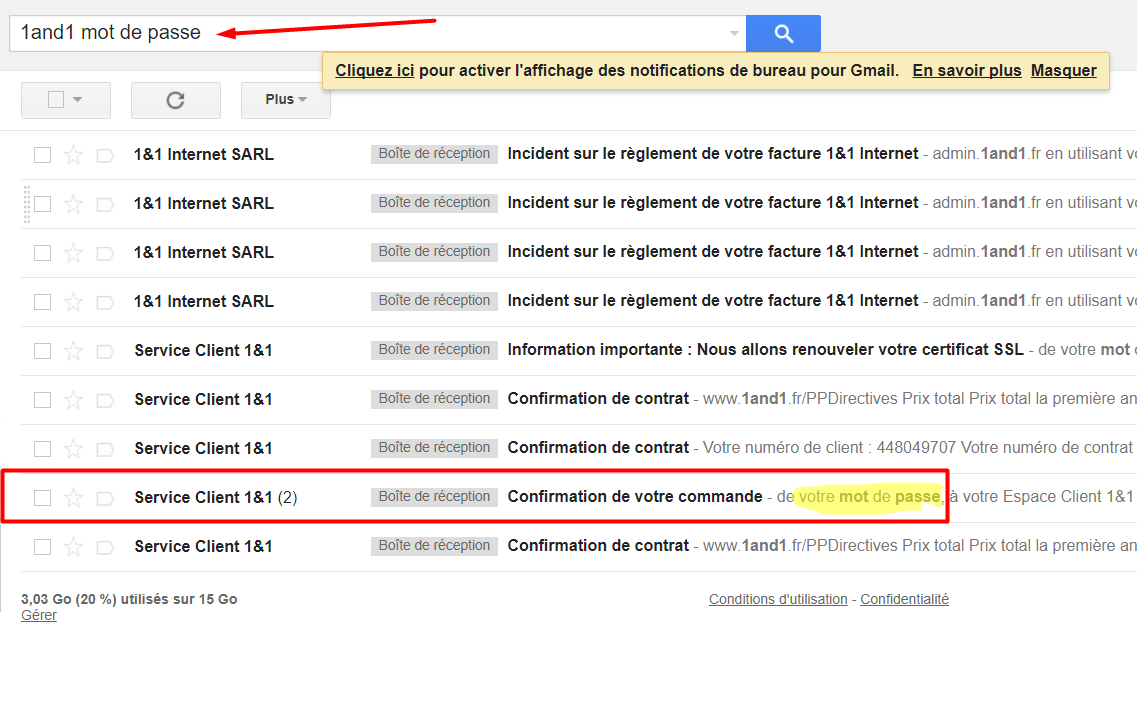
Votre site web est hébergé sur un serveur. Vous payez tous les mois ou une fois à l’année la location de celui-ci avec votre page web, ainsi que votre nom de domaine et ses boites mails. Ce sont des entreprises “hébergeurs de sites” qui fournissent ce genre de service. Les plus connues sont 1and1.fr et ovh.com. Une fois contracté la location d’un serveur, vous recevez un mail de bienvenue avec vos logins, mot de passe et url de la page web pour gérer votre serveur. Si vous ignorez tout cela, demandez au webmaster qui a développé votre site web. Si vous avez oublié l’url, login ou mot de passe, allez dans votre boite mail et recherchez le “nom de l’hébergeur web” et “mot de passe” (ou “password” si l’hébergeur est américain). Ex: 1and1 mot de passe

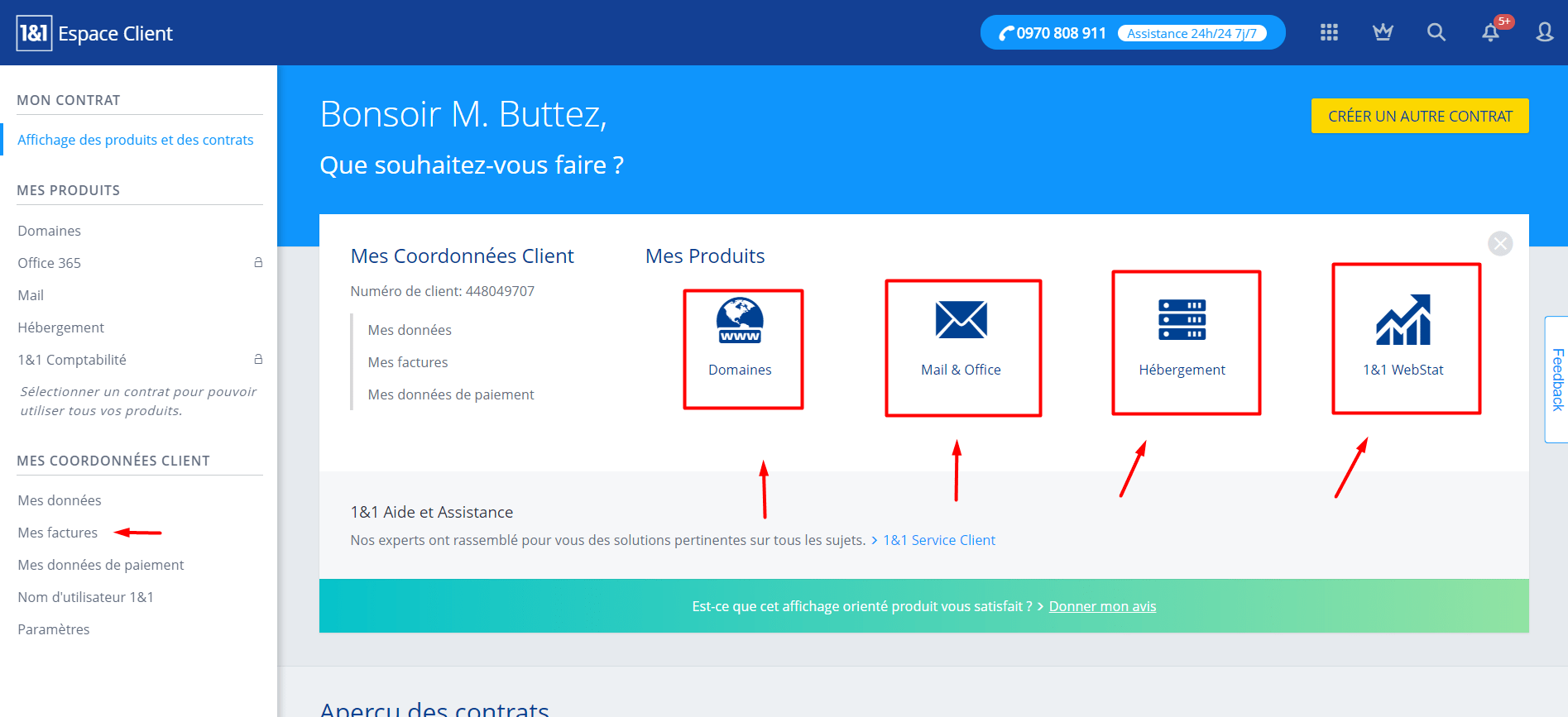
figure 7: retrouvez la page web de gestion de votre serveur
Une fois vos logins et mot de passe récupérés, connectez-vous à votre hébergeur et prenez le temps de découvrir chaque outil et option qui vous sont proposés.


figure 8: Exemple de gestion de serveur chez 1and1.fr
Il y a très souvent la gestion de fichiers, les informations FTP, les boites mails et la gestion des noms de domaine. Il se peut qu’il y ait d’autres options.
Outils plus avancés de gestion d’un site web
Gestion du site web (contenu, design, code HTML, Newsletter, etc …)
Que votre site web ressemble à quelque chose de rouge, vert, avec des triangles, des formulaires ou autres … Peu importe, il se matérialise par quelque chose avec des images, des liens, un menu, ou des vidéos, etc… Tout cela est géré par un logiciel en backend qu’on appelle CMS pour “Content Management System”. Les plus connus sont WordPress, Joomla, Drupal. Il existe aussi des sites créateurs de site web en ligne come Wix.com. Quelle que soit la solution choisie, la gestion de votre site web se fera certainement par navigateur web.

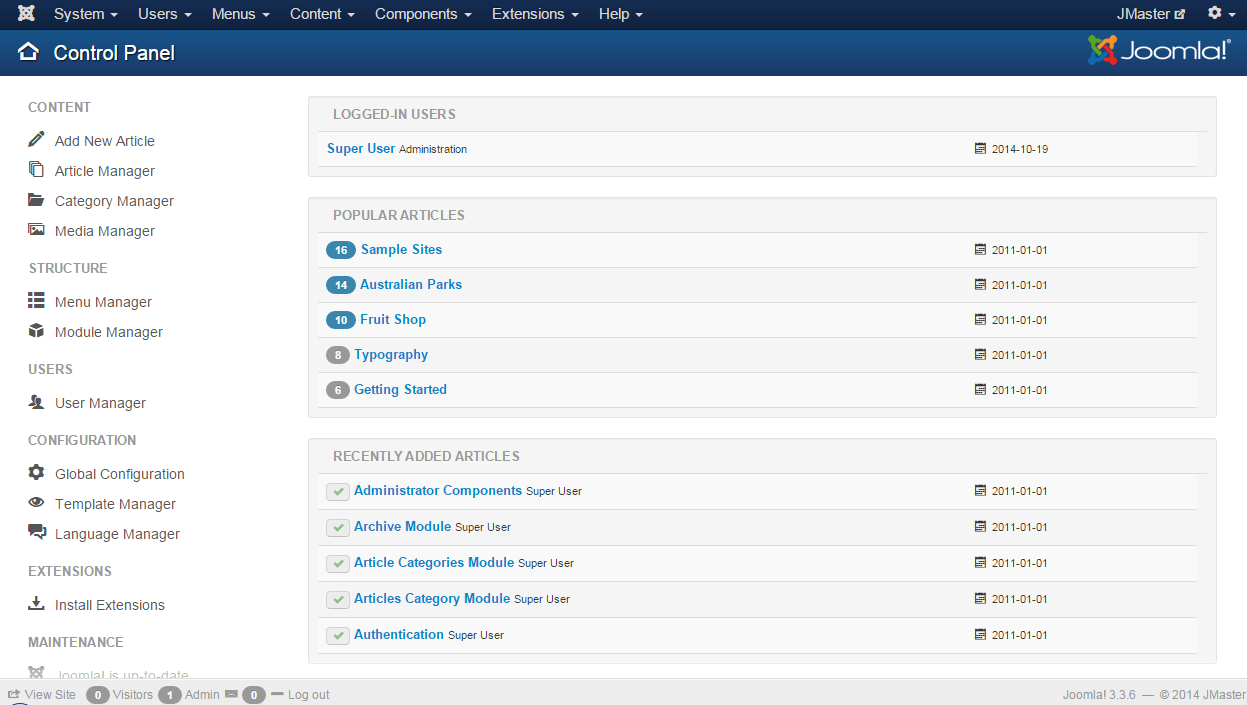
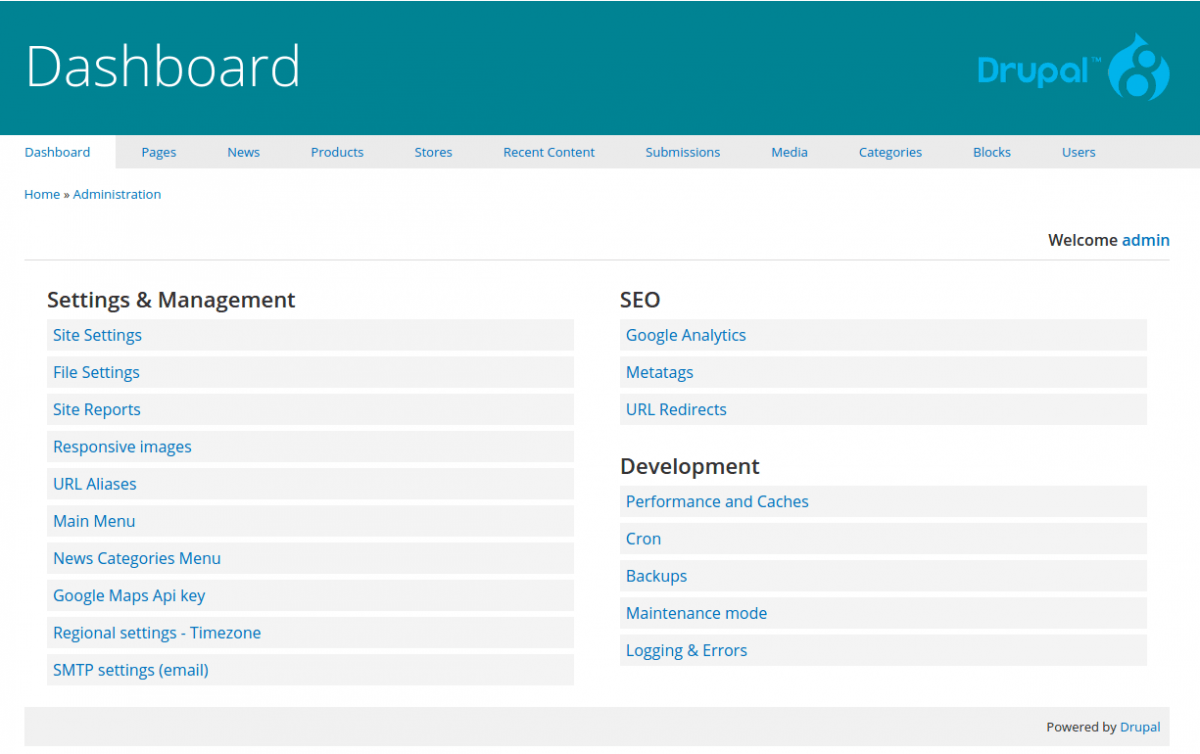
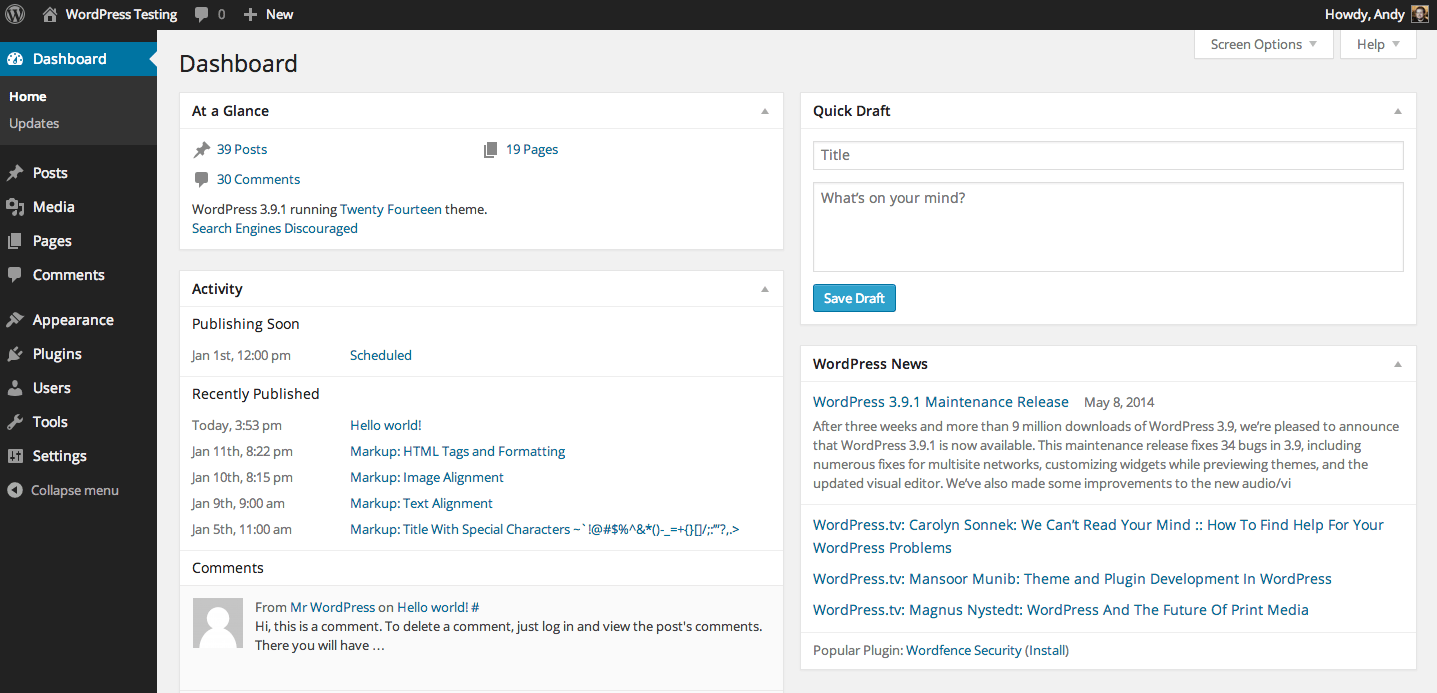
figure 9: Gestion de votre site web


figure 10: Gestion de contenu avec Joomla – joomla.org


figure 11: Gestion de contenu avec Drupal – drupal.org


figure 12: Gestion de contenu avec WordPress – wordpress.org


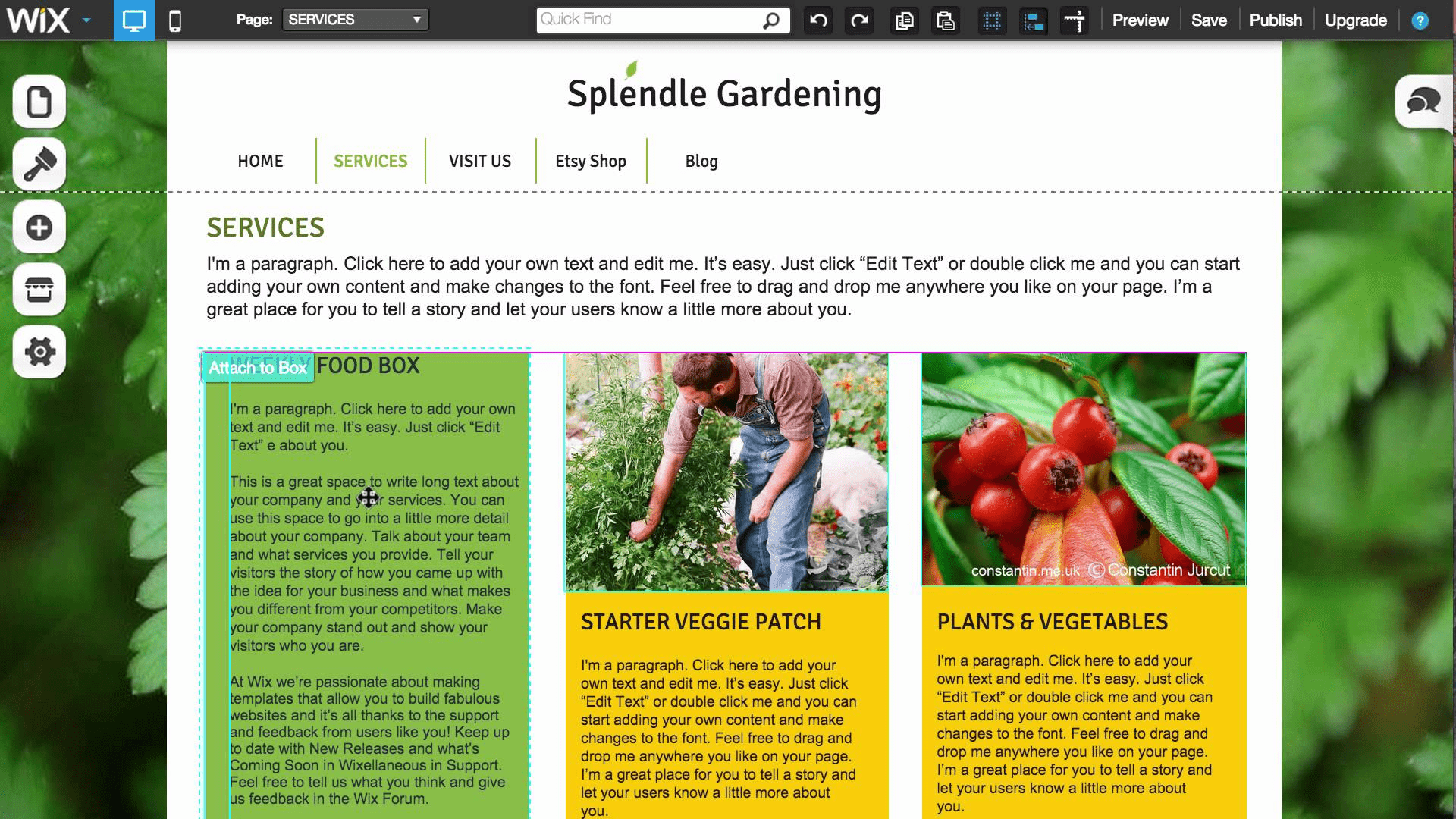
figure 13: Gestion de contenu avec Wix – wix.com/fr
Votre webmaster a très certainement utilisé un CMS pour produire votre site. Cela permet de gagner du temps en “ne réinventant pas la roue”. Le webmaster utilise des briques pour ajouter chaque fonctionnalité à votre site, en fonction de votre demande (Newsletter, Formulaires, Google map, Système de commentaires, etc…). Si votre besoin n’existe pas déjà en tant que “brique” initialement développée et téléchargeable, le webmaster en développe une spécialement conçue pour votre besoin. Cela est plus cher, car il faut un développement personnalisé qui prend beaucoup plus de temps que d’installer une brique existante. Néanmoins, en tant que micro tpe/pme, vous aurez rarement besoin d’une brique qui n’existe pas encore. Ce sont très souvent les startups qui développent de nouveaux services ou produits qui ont besoin de briques technologiques très sophistiquées.
Si vous n’avez pas encore de site, contactez-moi sur GauthierButtez.fr afin d’obtenir un devis rapidement. Pour un business local, un site web ultra design, responsive, attractif qui soit vu par énormément de monde et qui transforme un maximum de prospects en clients, coûte environ 90€ HT. Je vends aussi des formations à la création de site web. Nous allons donc supposer que vous avez identifié votre hébergeur web et votre logiciel de gestion de contenu. Il faudra maintenant vous familiariser avec votre CMS.
Ceci n’est pas le sujet de cet article. Selon le niveau de compétences que vous voulez avoir avec votre CMS, suivez des formations, recherchez des tutoriaux dans Youtube à propos de ce dernier. Vous devez au moins vous familiariser avec votre CMS pour pouvoir optimiser le référencement de votre site web. Pour optimiser le SEO de votre site, il vous suffira simplement de suivre les instructions de ce guide. Vous n’avez donc pas non plus besoin de maîtriser complètement votre CMS pour devenir N°1 sur Google. Il faudra simplement remplir des champs ou ajouter des “addons” à celui-ci.
Optimisation du code HTML sans connaissances techniques
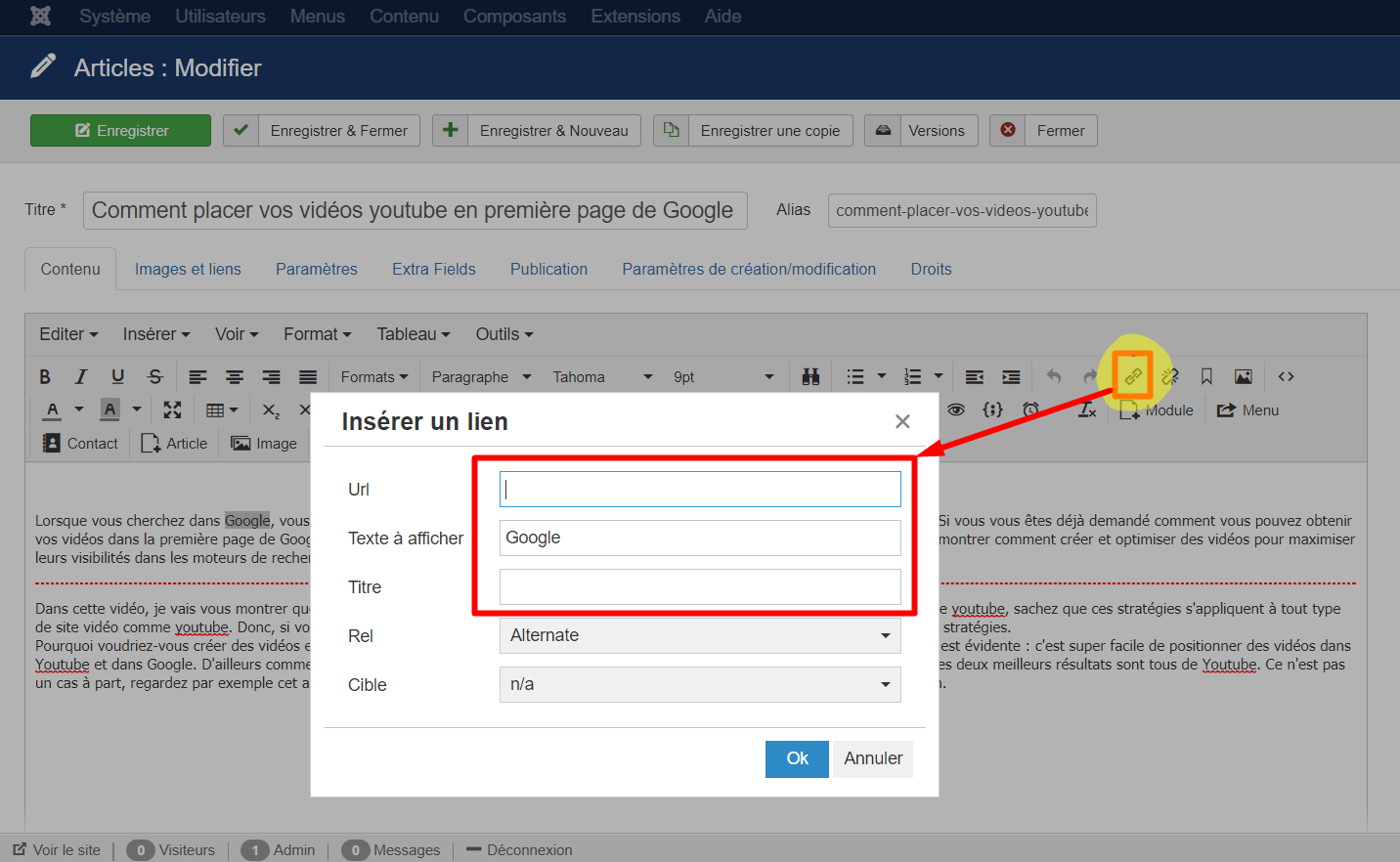
 Comme vous pouvez le constater sur les figures 14 à 17 ci-dessous, il suffit simplement d’activer les “boutons SEO” et de remplir les champs “titre”, “description”, “légende” et autres dans les formulaires proposés par votre CMS. Par ailleurs, il faut faire cela pour chaque objet (liens, images, vidéos, mp3, pdf, etc…) que vous ajoutez sur une page web.
Comme vous pouvez le constater sur les figures 14 à 17 ci-dessous, il suffit simplement d’activer les “boutons SEO” et de remplir les champs “titre”, “description”, “légende” et autres dans les formulaires proposés par votre CMS. Par ailleurs, il faut faire cela pour chaque objet (liens, images, vidéos, mp3, pdf, etc…) que vous ajoutez sur une page web.

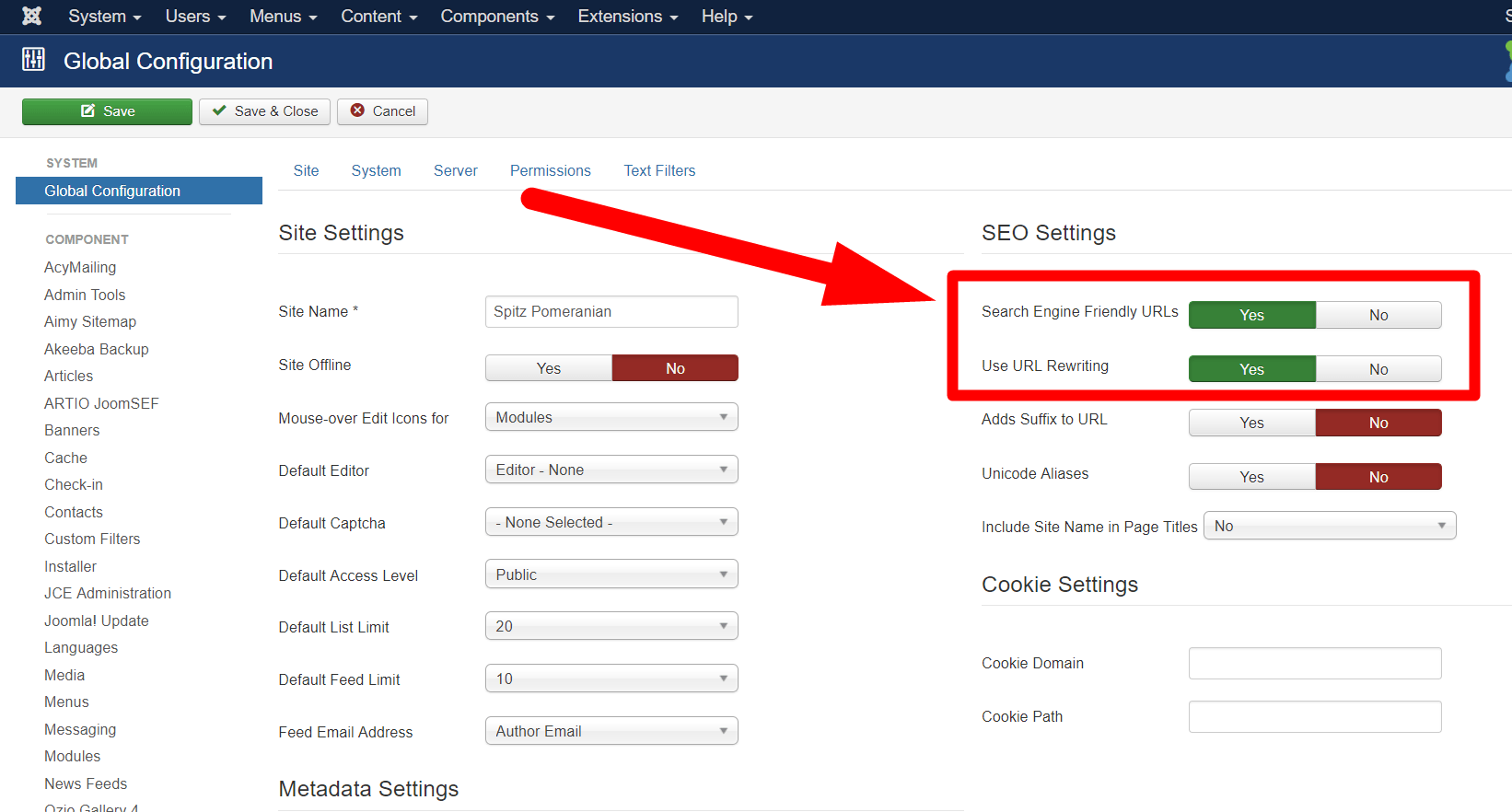
figure 14: Activer la partie Search Engine Friendly de Joomla


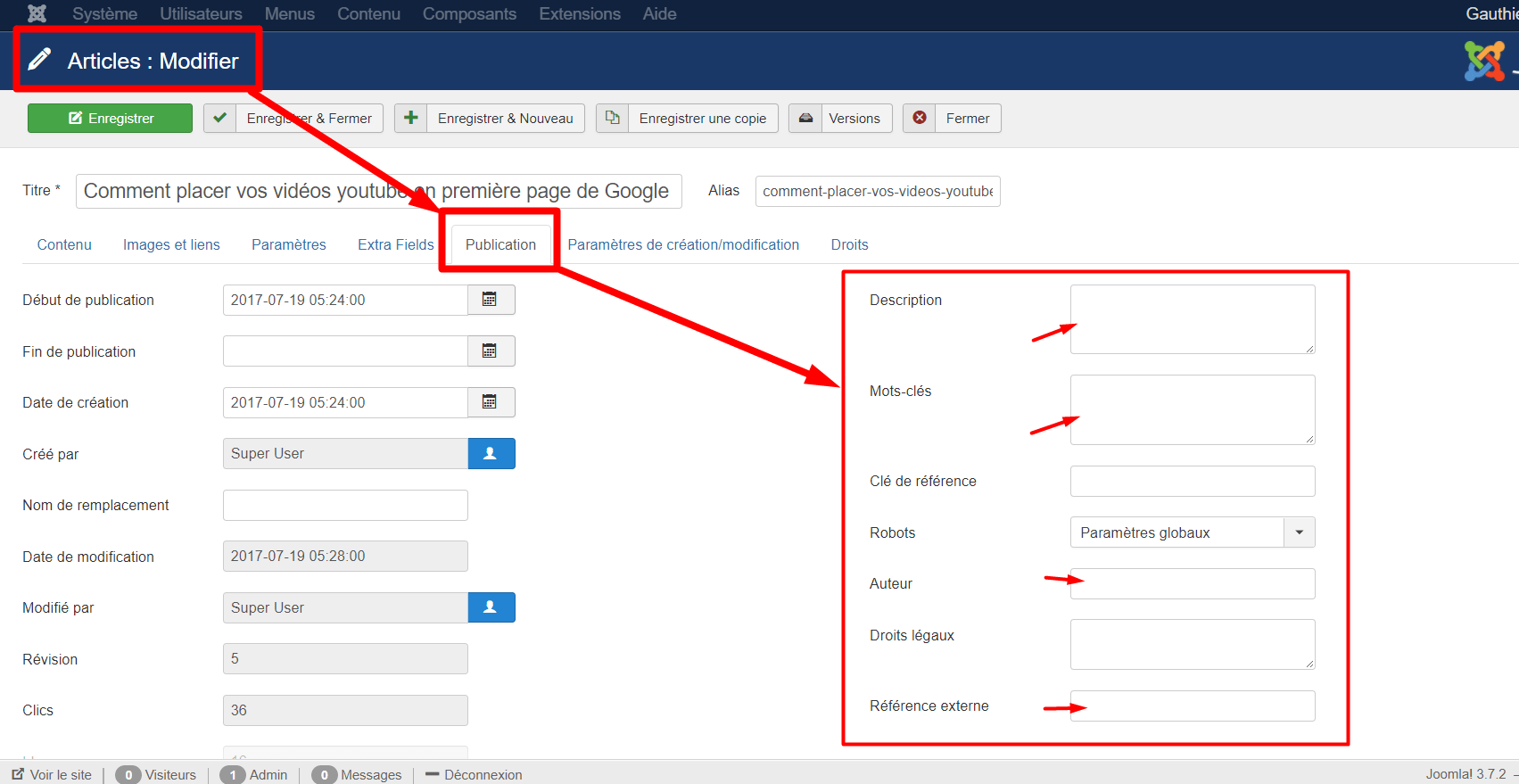
figure 15: Optimiser un article Joomla


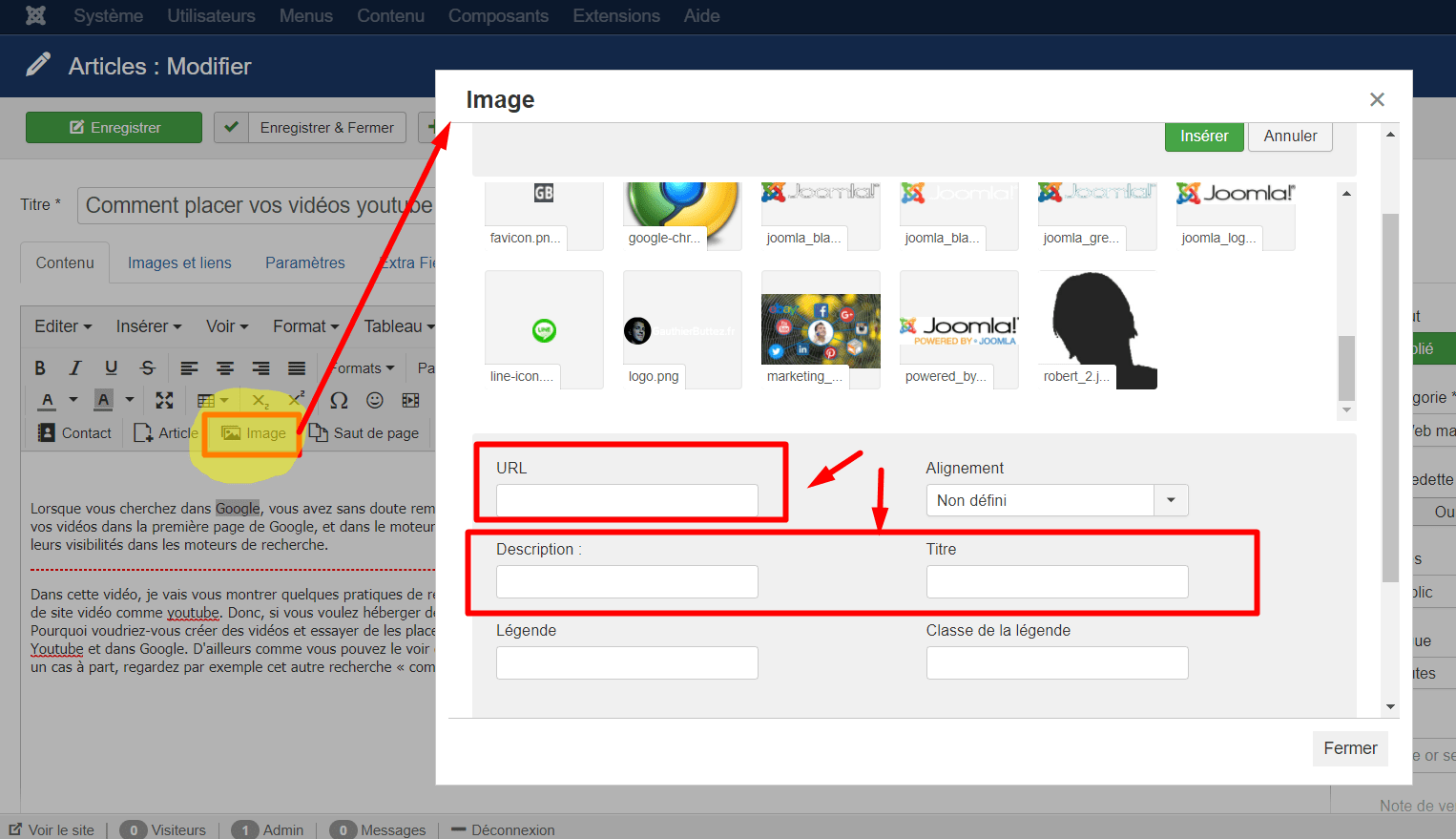
figure 16: Optimiser ajout d’une image sur Joomla


figure 17: Optimiser ajout d’un lien sur Joomla
Cependant, je ne peux pas entrer en détail sur chaque procédure propre à chaque CMS, car ce guide vous enseigne le SEO. La création d’un site pourra faire l’objet d’un prochain tutoriel. Lorsque vous créez du contenu (article ou page web) dans votre CMS, à chaque fois que vous ajoutez un élément, votre CMS vous demandera de remplir un formulaire qui recueille les informations relatives à ce dernier. Vous verrez dans ce formulaire des options importantes pour le SEO de cette page (titre, description, légende, etc…). Veillez à bien remplir tous ces champs.
Si vous ne savez pas où remplir ces options SEO lorsque vous créez une page web dans votre logiciel CMS, pensez à rechercher dans Google. Il est très facile de se former gratuitement en ligne sur youtube et Google à certaines fonctionnalités d’un CMS. Pas besoin de suivre une formation complète pour optimiser le SEO de votre site. Pour trouver des tutoriels vidéos ou articles pour votre CMS, tapez simplement les mots clés suivants dans Google et Youtube :
- Activer Search Engine Friendly Joomla
- Optimiser SEO article Joomla
- Optimiser SEO image Joomla
- Optimiser SEO lien Joomla
- Activer Search Engine Friendly Drupal
- Optimiser SEO article Drupal
- Optimiser SEO image Drupal
- Optimiser SEO lien Drupal
- Activer Search Engine Friendly Wordpress
- Optimiser SEO article WordPress
- Optimiser SEO image WordPress
- Optimiser SEO lien WordPress
- Activer Search Engine Friendly Wix
- Optimiser SEO article Wix
- Optimiser SEO image Wix
- Optimiser SEO lien Wix
NB : Les mots Joomla, Drupal, WordPress ou Wix doivent être remplacés par le nom de votre CMS. De plus, si vous maîtrisez l’anglais, cherchez directement en anglais pour plus de résultats.
Obtenir un site responsive
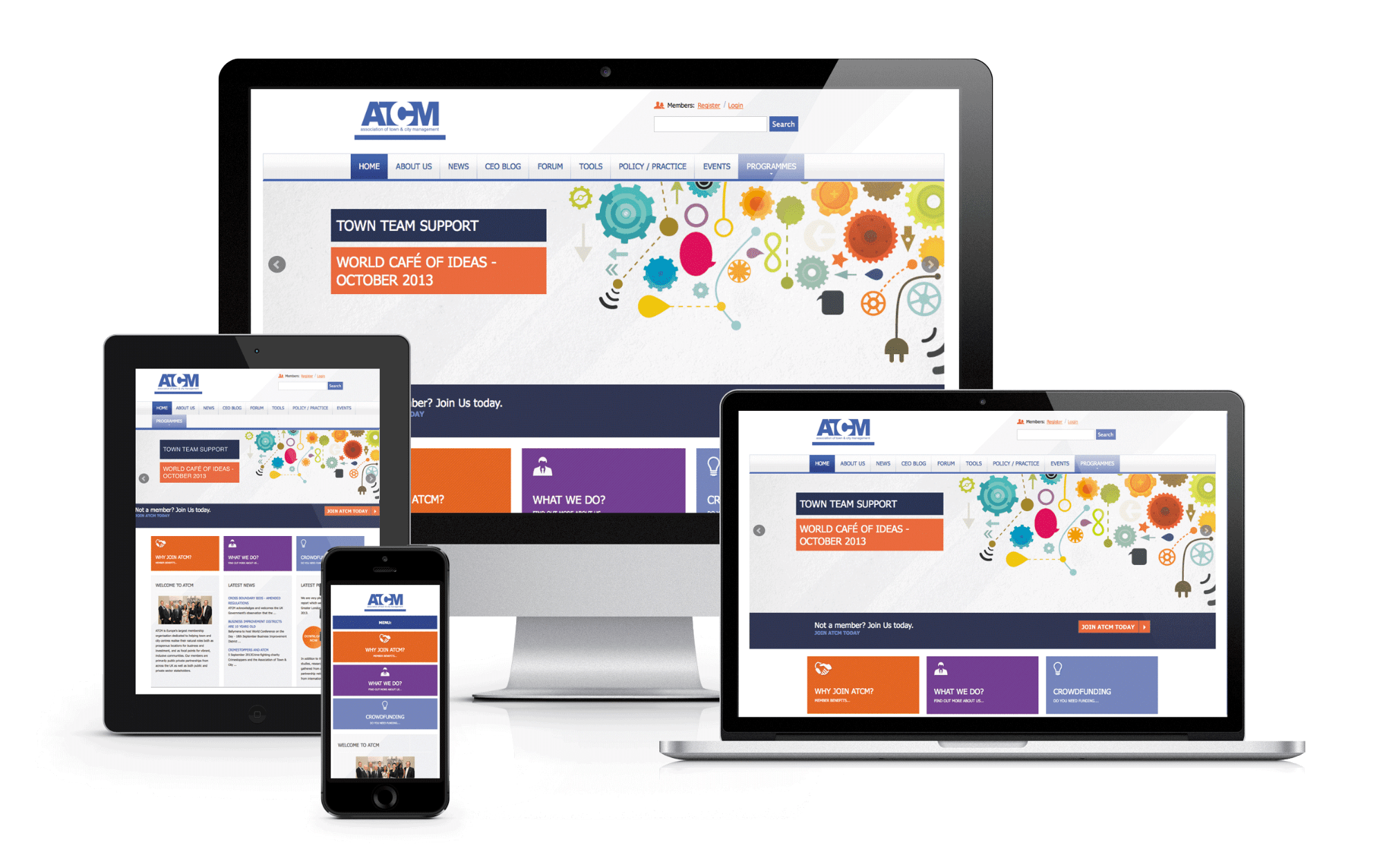
Votre site doit être responsive. C’est-à-dire qu’il doit être optimisé pour les smartphones et tablettes. Google prend en compte ce critère pour positionner les sites web dans ses résultats. Un site responsive sera toujours mieux référencé qu’un site non-responsive. Regardez ci-dessous dans la figure 18 un site web totalement responsive dont le design s’adapte à la surface des écrans de tous les appareils mobiles et PC :

figure 18 : Exemple de site totalement responsive
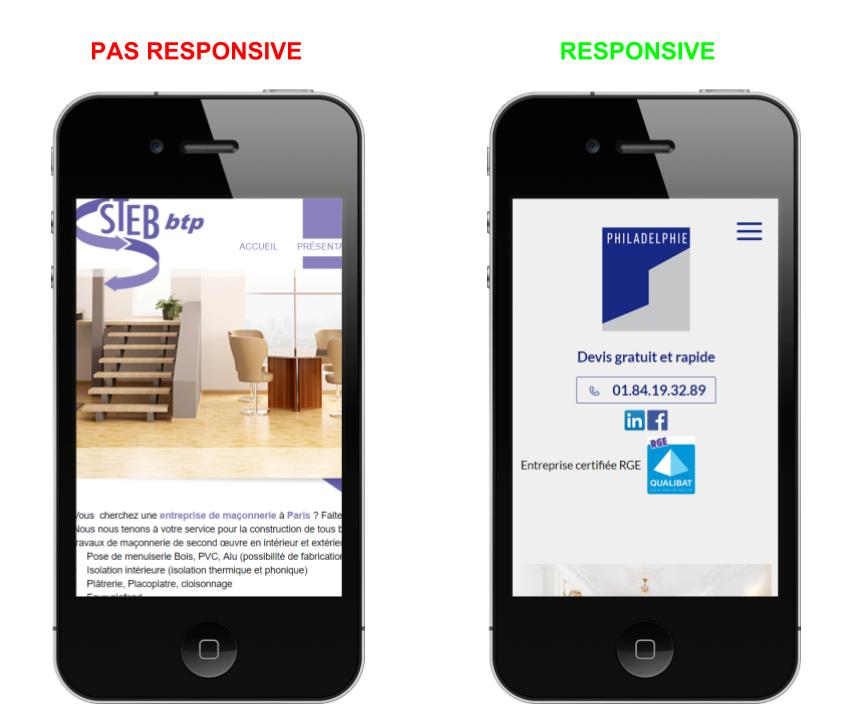
On parle ici plus particulièrement du design de votre site. Pour vérifier que votre site web soit responsive, ouvrez-le depuis votre smartphone. Si vous voyez vos textes et menus écrits en tout petit, où il faut balayer l’écran de gauche à droite pour pouvoir lire un texte, c’est que son design n’est pas optimisé pour les appareils mobiles. Il n’est pas responsive. Regardez ci-dessous un exemple de site “Non responsive” à gauche et “Responsive” à droite :


figure 19: Comparaison site responsive et site non responsive
Si vous constatez que votre site n’est pas responsive, il faudra de toute urgence y remédier. En effet depuis peu, plus de la moitié du trafic d’un site se fait par téléphone mobile. Un utilisateur de smartphone aura vite fait d’aller voir vos concurrents, si votre site n’est pas adapté à la navigation mobile. Vous perdrez donc la moitié de vos prospects. Pour optimiser un site web pour les mobiles, il suffit peut-être simplement de changer le “template” de votre site. Un template est le design de votre site. C’est en quelques sorte l’habillage du contenu de votre site. Le logiciel CMS (Content Management System) qui gère votre site doit certainement avoir cette fonctionnalité de changement de template. Si ce n’est pas le cas, il faudra contacter votre webmaster ou moi-même (www.gauthierbuttez.fr) pour mettre votre site au goût du jour.
Tag:CMS, Google, growth hacking, Référencement, SEO